How to check null values in Thymeleaf Template? In this Spring Boot Tutorial, we will learn How to check null values in Thymeleaf? To check a null condition we simply use th: if the attribute in thymeleaf you can check this article How to use conditional statements in Thymeleaf in Spring Boot. Now, instead of th: if we will use the Safe Navigation Operator (?).
Safe Navigation Operator
The Safe Navigation Operator (?) is used to remove Null Pointer Exception. It is denoted as ‘?’. It simply means, instead of throwing null pointer exception it will return null values. Instead of using th:if we can use the Safe navigation operator to check null values.
Consider an example, we have an employee object who has a department as a reference object. So, in order to check the null condition for the department object, we can use the operator in the following way:
<p th:text="${employee?.department?.deptNo}">Department No</p>
If you don’t use the ‘?’ operator following exception will be thrown:
org.springframework.expression.spel.SpelEvaluationException: EL1007E: Property or field 'department' cannot be found on null
Let us create a project where we will use the Safe Navigation Operator (?) to handle null values.
Example to Check Null values in Spring Boot Project with Thymeleaf template
Create a Project
Step 1: Open IDE STS- Spring Tool Suite
Step 2: Go to File > Spring Starter Project.

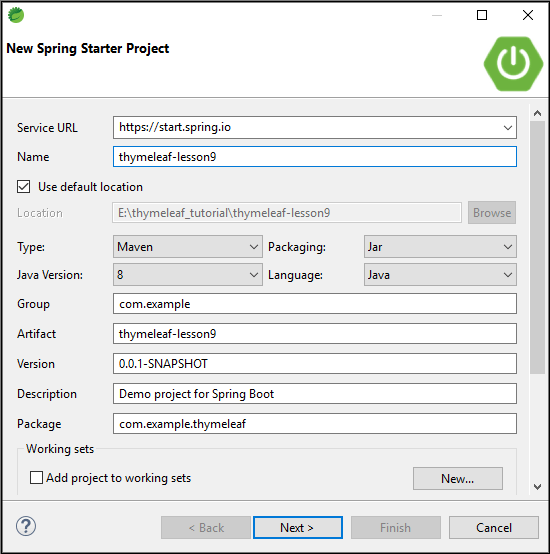
Step 3: Now, Fill all the fields as shown below and click Next.

Step 4: Now, Add the dependencies as per your requirement, I have added Spring Web Dependency and Thymeleaf, click Next > Finish.

Now, wait for some time and your project structure will be ready. Go to the pom.xml file and you will see the following dependencies will be added automatically.
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> </dependencies>
Configure application. properties file
#change the port number server.port=8888
Create a Controller
Create a TestController to handle requests. The request for the web page will be handle by the handler methods in the controller.
TestController.java
package com.example.thymeleaf.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class TestController {
@GetMapping("/")
private String home() {
return "index";
}
}
- @Controller annotation marks the TestController class a Request Handler.
- Every request coming for the ‘/’ URL will be handled by the home() method. It would redirect you to the index page.
Create a Model class
Create two model classes Employee and department where Employee class has reference of department object.
I have used the Lombok library to remove boilerplate code. In case you want to know what is Lombok check this article https://codedec.com/tutorials/how-to-configure-lombok-into-eclipse/
Employee.java
package com.example.thymeleaf.model;
import lombok.Getter;
import lombok.Setter;
@Setter
@Getter
public class Employee {
private String empName;
private Department department;
}
Department.java
package com.example.thymeleaf.model;
import lombok.Getter;
import lombok.Setter;
@Setter
@Getter
public class Department {
private Long deptNo;
private String depatName;
}
Create a Template
index.html
In the spring boot application, adding a thymeleaf template is quite simple. Go to src/main/resources/template folder and create an index.html file.
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<div class="container">
<p th:text="${employee.department.deptNo}"></p>
</div>
</body>
</html>
Now, Run the ThymeleafLesson9Application class and Go to localhost:8888 and see the console for the error:
![]()
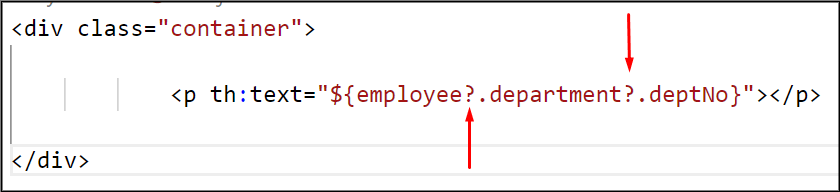
Now, in order to remove this Exception, use the Safe Navigation Operator ‘?’ in the index.html. Modify the code of index.html as shown below

Now, Run the ThymeleafLesson9Application class again and Go to localhost:8888 and you will see the index page will be rendered without Null Pointer Exception. Thus, it is a very simple and easy way to handle null values.
In this way, we handle/check null values in Thymeleaf using the Safe Navigation Operator.
